
From Business Goals to Effective Offers: Best Guide to Boost Your Campaign Conversion Rate
Running a promotion sounds simple: select a discount, launch the campaign, and watch sales go up. But many Shopify...
Digital Marketing Specialist
If you’re running an online store, you’ve probably heard about ways to boost sales without much extra effort. One powerful strategy is the Shopify cart upsell, a technique that encourages customers to add more items to their cart right before they check out.
Essentially, a cart upsell is a suggestion or offer that pops up while a shopper is reviewing their cart, just before they finalize their purchase. What makes a Shopify in-cart upsell so effective is how smoothly it fits into the shopping experience:
💡 Pro Tips: There are many ways you can upsell on Shopify, each suitable for a specific type of business. Discover 9 ways to upsell on Shopify here.
If you don’t have coding skills, using an app is the only way to create effective cart upsells on Shopify. Fortunately, with the right app, it’s quick and easy. There are 3 main ways to show upsell offers to customers using an app:
A trigger-based Shopify upsell offer is a strategic pop-up that automatically appears when customers meet specific conditions during their shopping journey. These smart triggers activate based on:
This type of upselling is incredibly effective because it targets customers at the perfect moment when they’re already in a buying mindset. The timing feels natural rather than pushy, and the offers appear contextually relevant to what they’re already purchasing. It’s an excellent way to increase average order value while providing genuine value to customers who are ready to spend.
One exceptional app for creating these trigger-based upsells is BOGOS (4.9 ★ with 2,000+ reviews), a comprehensive Shopify upsell app that makes setting up intelligent offers incredibly simple, even for e-commerce beginners. This all-in-one platform also lets you create free gift campaigns, product bundles, and smart discount offers – all without needing any coding skills.

With BOGOS, you can set precise triggers based on cart values, specific products, or customer behavior, ensuring your upsell offers feel perfectly timed and relevant. The app integrates seamlessly with cart drawers, product pages, and checkout flows, giving you complete flexibility to maximize revenue at every customer touchpoint.
Other than cart upselling, BOGOS offers many powerful tools for Shopify merchants to upsell on Shopify. You can discover BOGOS’s upselling feeatures here.
Getting started with BOGOS for a Shopify cart upsell is simple and requires no technical skills. Follow these steps to create your first pop-up offer:
Step 1: Go to BOGOS.io > All Offers > Create Offer
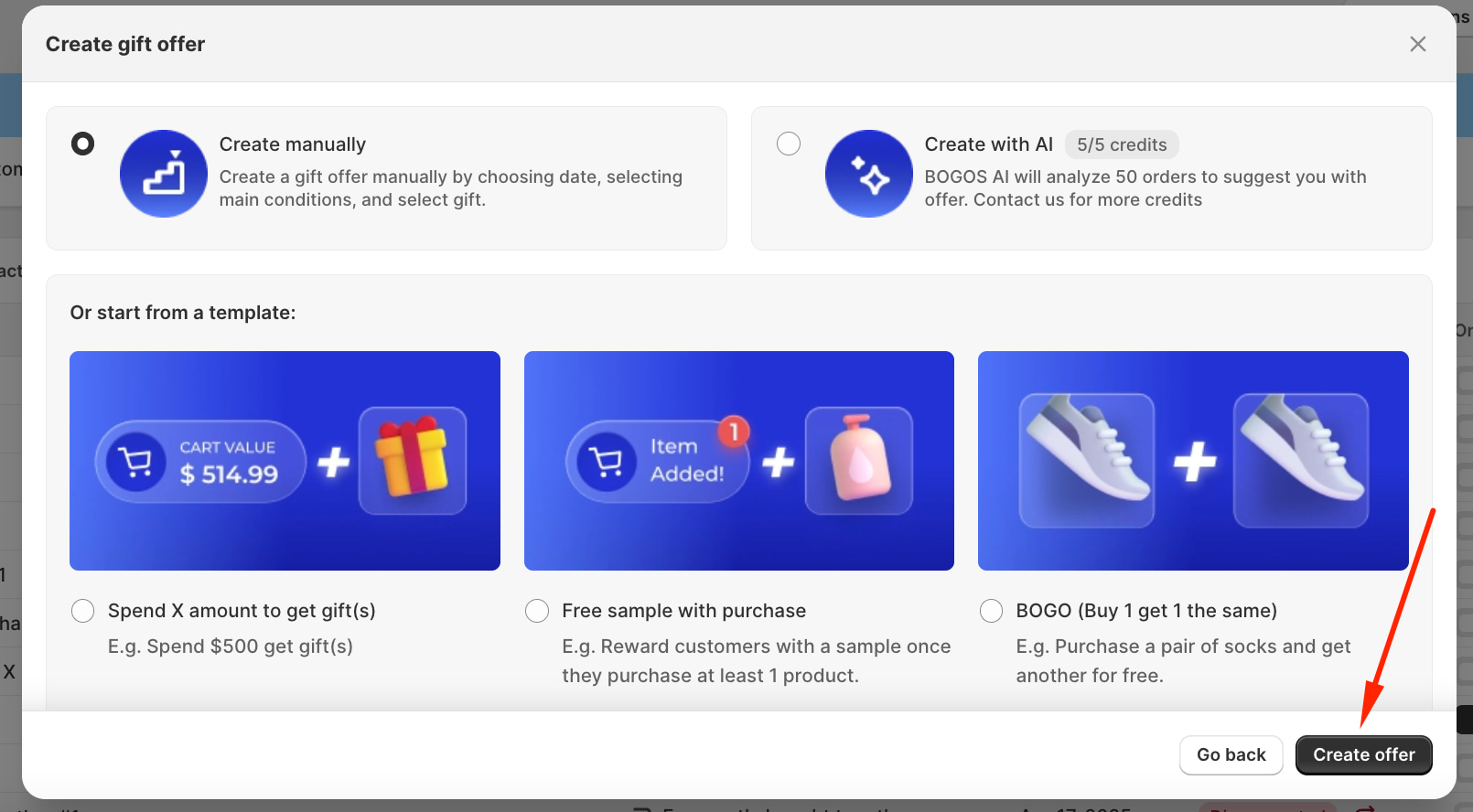
Choose “Create manually.” Click Create offer.

Step 2: Fill in the offer information and trigger conditions
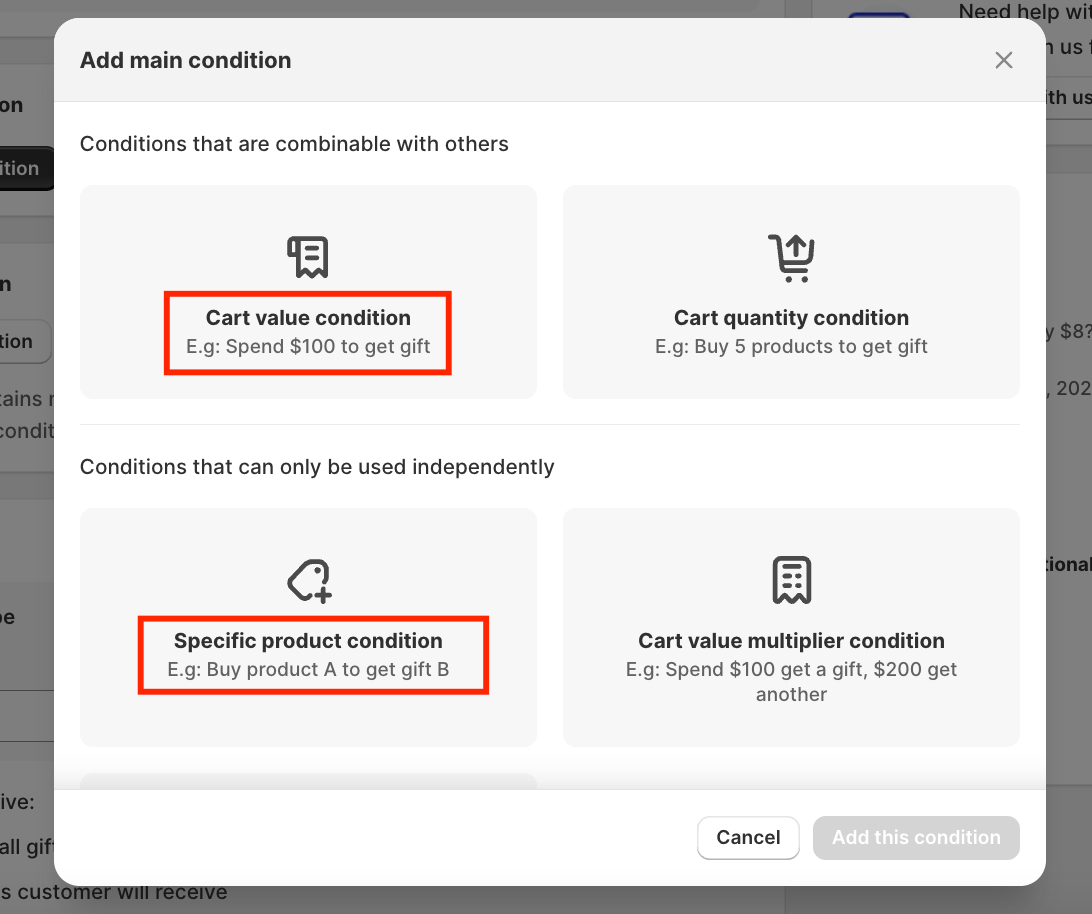
Name your offer and set a start time. Then add a main condition.

You can add a sub-condition if you want this offer to apply to a specific customer group (like location, link, tag, ect)
👉 Read more: How to Apply Automatic Discounts for Specific Customers on Shopify?
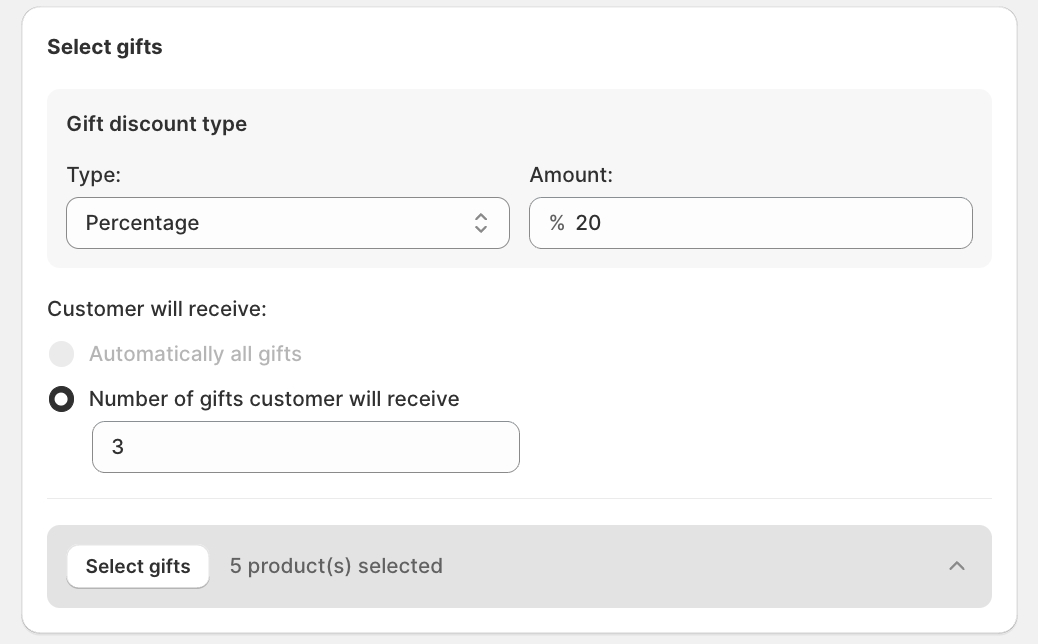
Step 3: Configure the upsell product (this will show in the popup)
Scroll to the “Select Gifts” section.

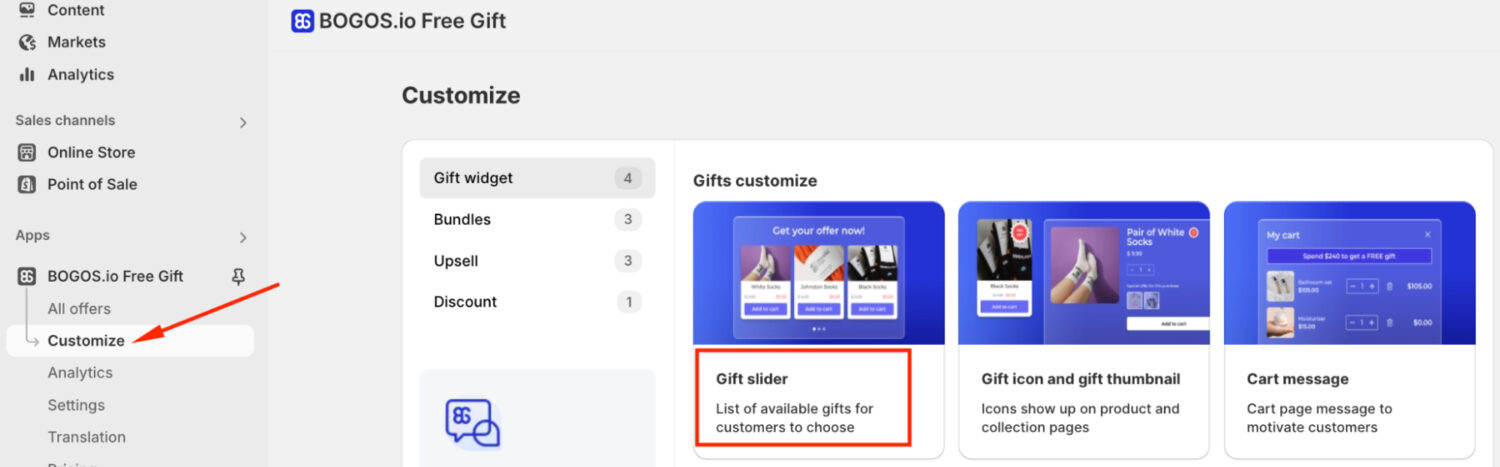
Step 4: Customize the Gift Slider Popup
Go to BOGOS.io > Customize > Gift Slider.
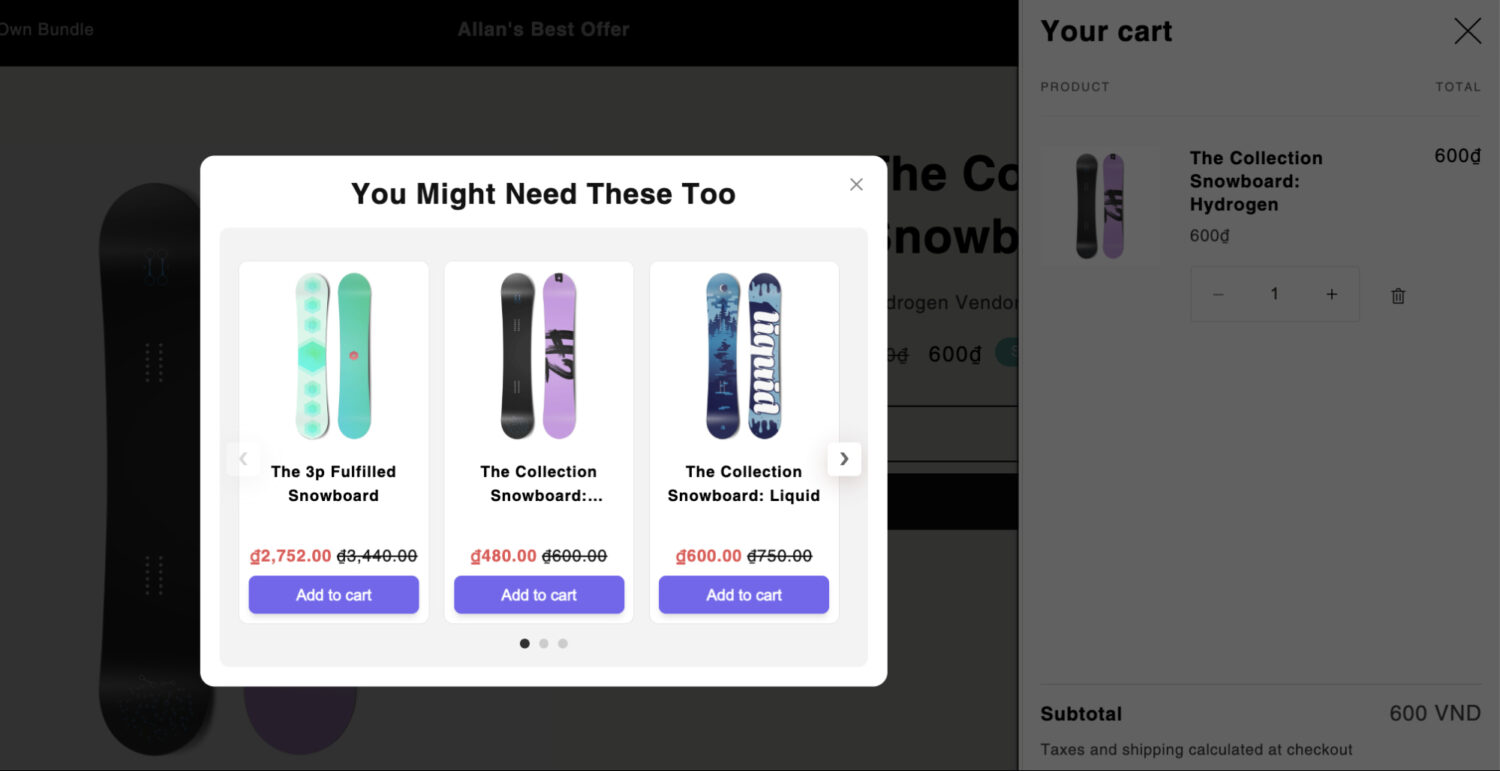
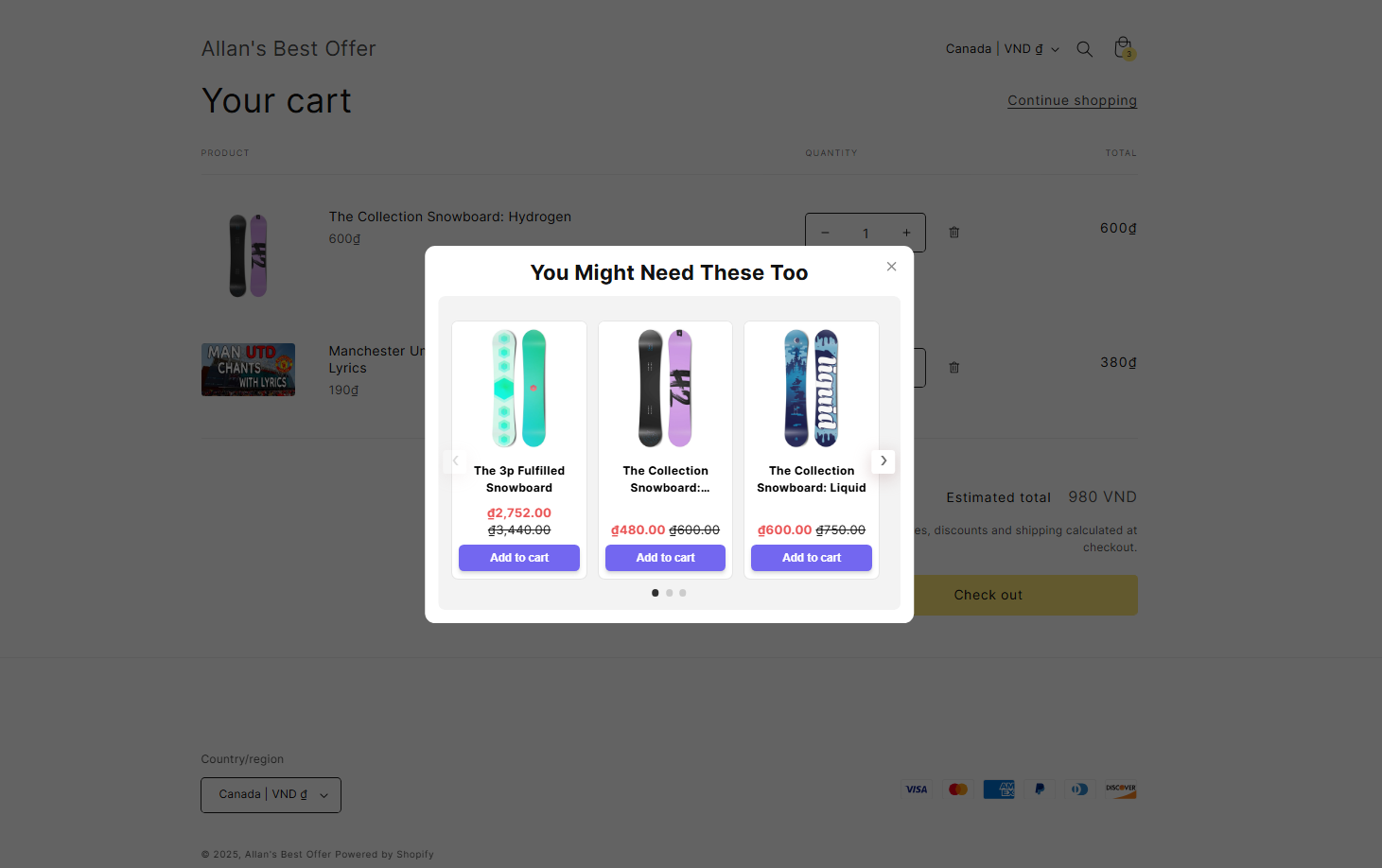
In this section, you can customize the pop-up’s appearance to match your Shopify store’s style. Under Text, enter a headline—such as “You Might Need These Too” or “Complete Your Setup”—to make the offer feel both helpful and engaging. You can also tweak the Add to Cart button label for a more branded call-to-action.

This is the result after setting up:

Best Practices:
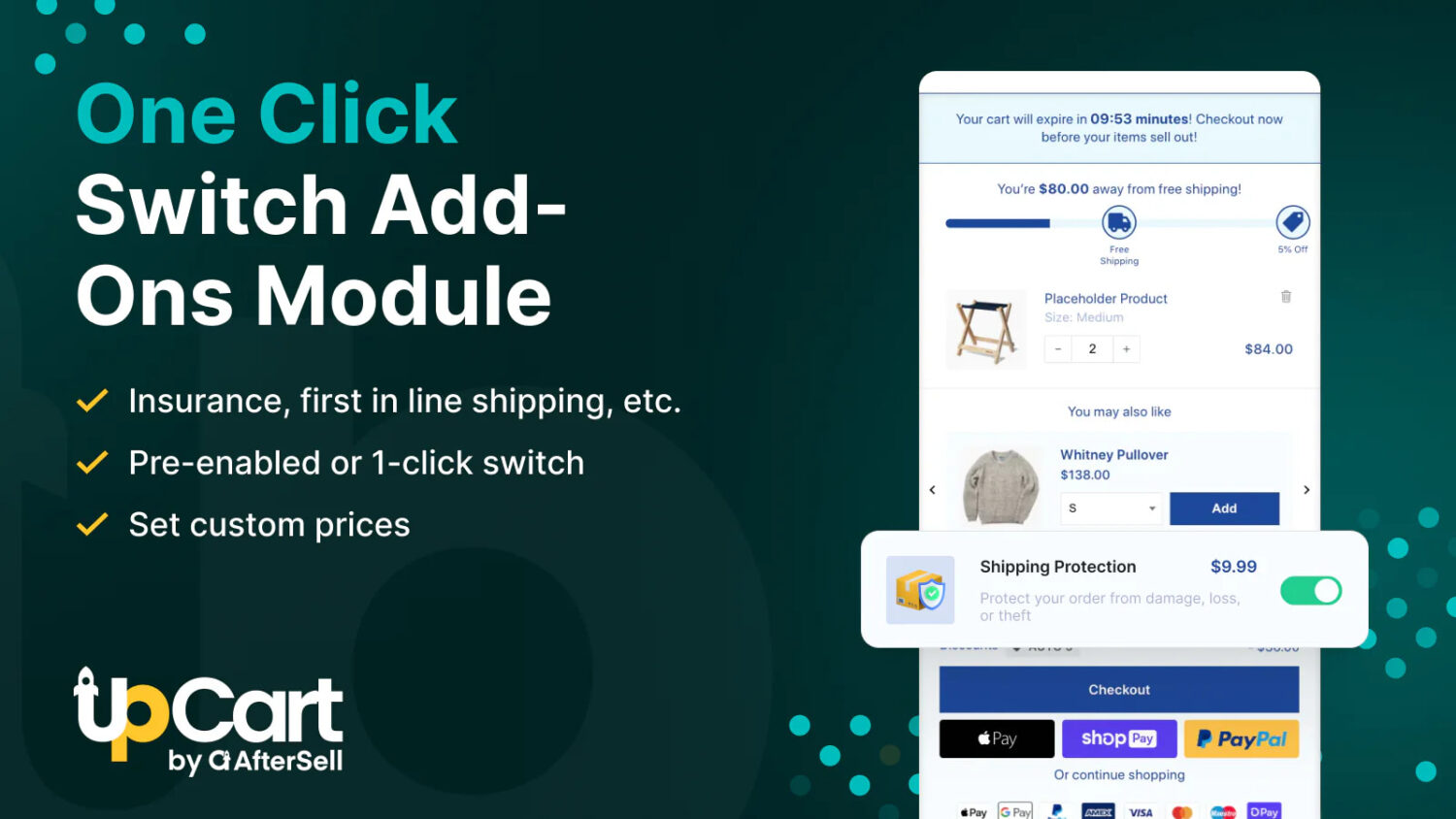
Another effective way to implement a Shopify cart upsell is through an add-ons section directly in the cart drawer. This feature displays product suggestions under a header like “You May Also Like” when customers view their cart. It’s perfect for recommending related items, such as accessories, bundles, or frequently bought together products.
This method works better when you combine it with a progress bar. For example, show “Spend $20 more to get a free gift” — as customers add more, they see the bar move.

UpCart (4.8 ★ with 690+ reviews) is a powerful Shopify cart upsell app designed for this purpose. The app is incredibly easy to use with its drag-and-drop interface, requiring no coding knowledge at all. It automatically shows relevant add-on products when a customer opens their cart, enhancing the shopping experience.

Follow these steps to launch your add-ons section with UpCart:
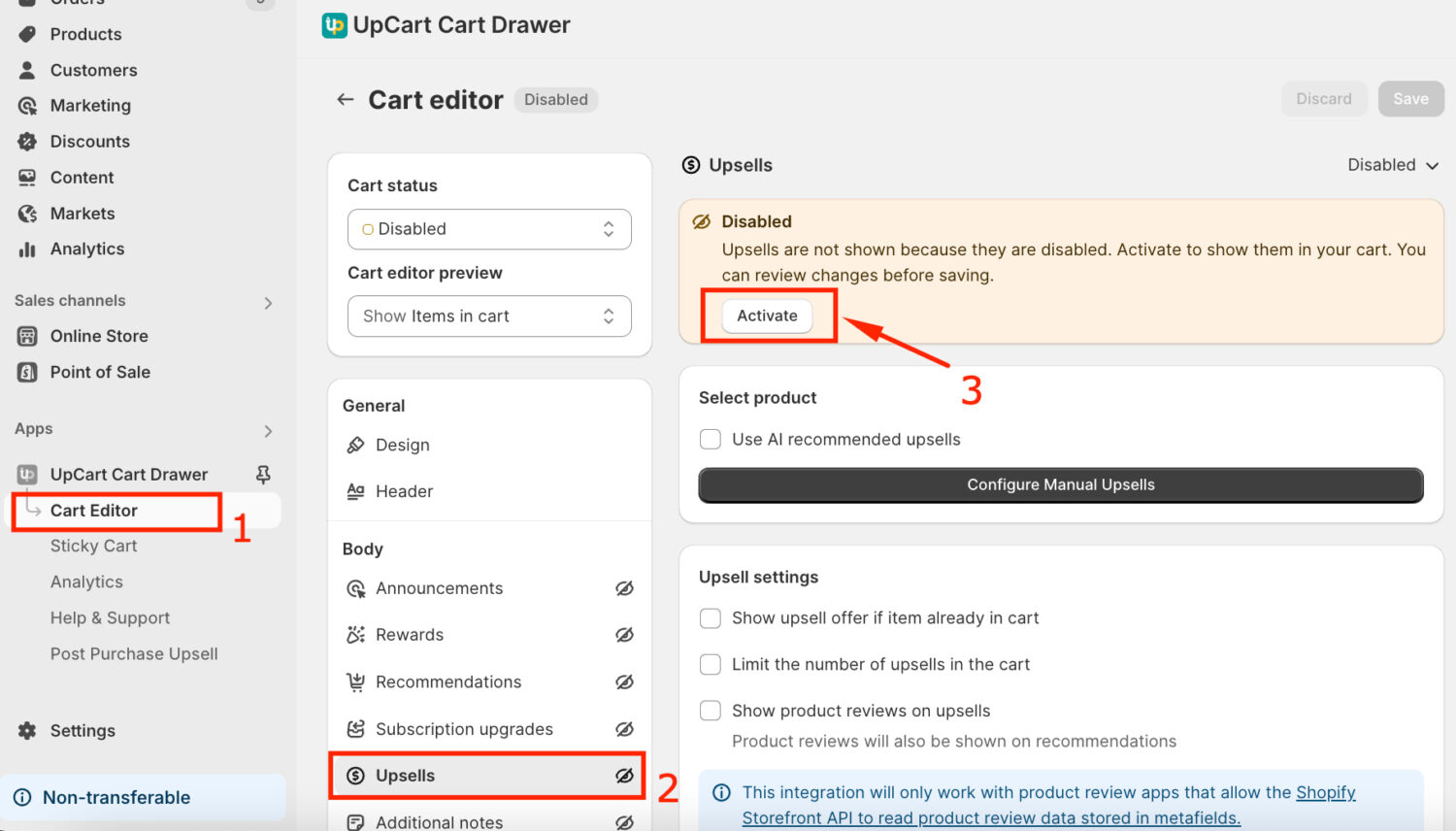
Step 1: Open the Cart Editor and Enable Upsells

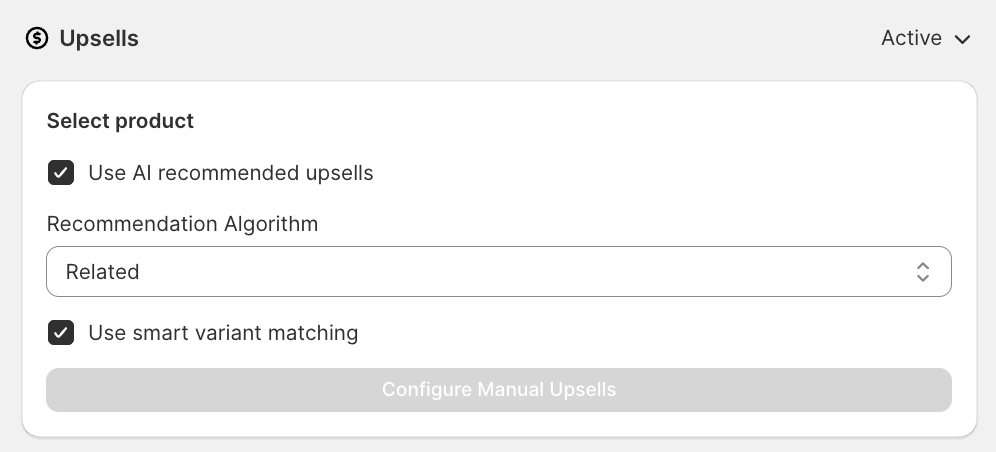
Step 2: Choose Between AI or Manual Upsells
#1 Use AI upsells
To automate the upsell process, utilize Shopify’s product recommendation engine.


This setup is quick, scalable, and ideal for large catalogs where manual curation isn’t practical.
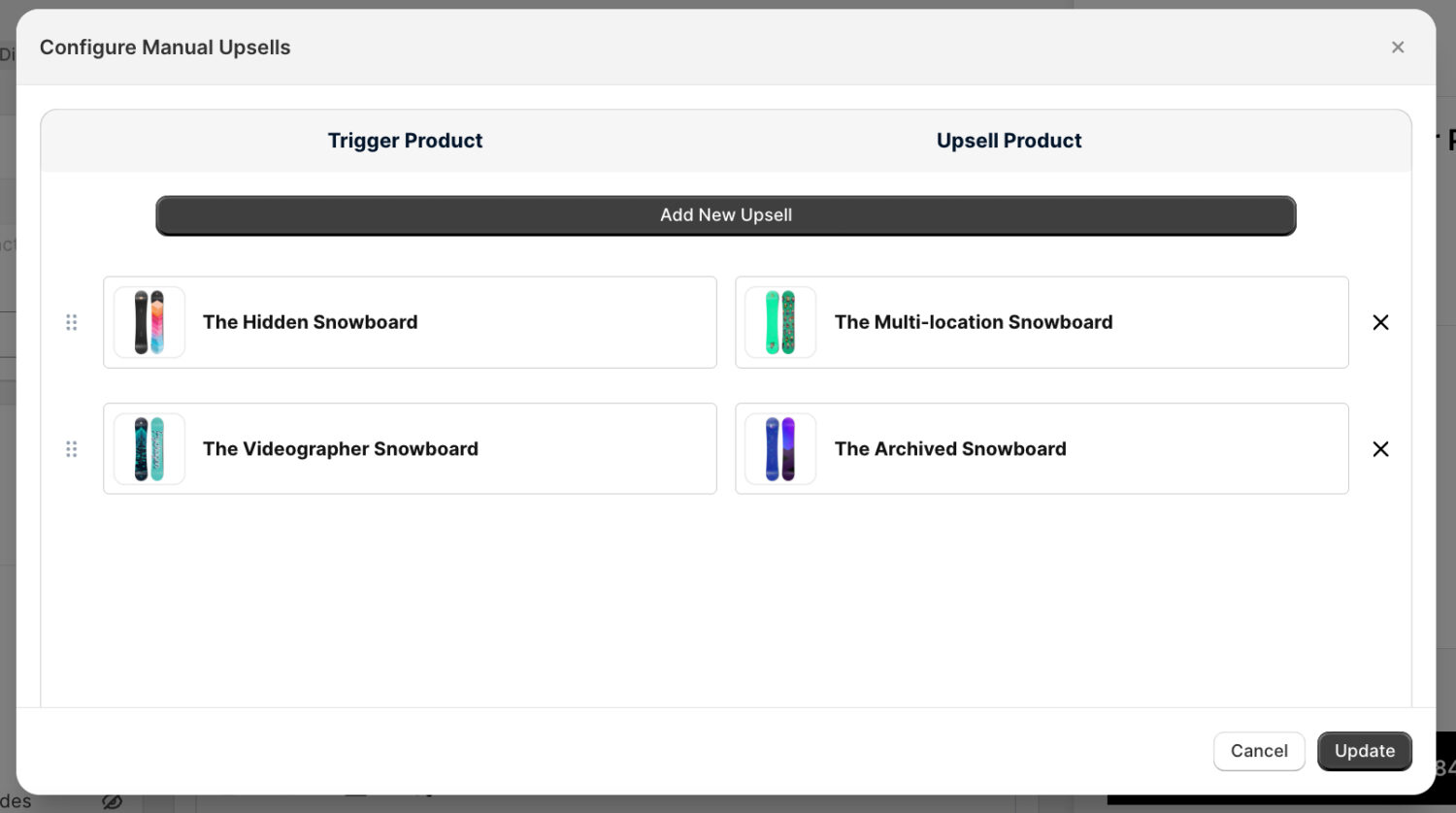
#2 Configure Manual Upsells (Full Control)
If you prefer to choose specific upsells for each product, turn off the AI option and build your own rules.

You can add multiple rules. For example, if a customer adds “The Hidden Snowboard,” you can suggest “The Multi-location Snowboard” as an upgrade.
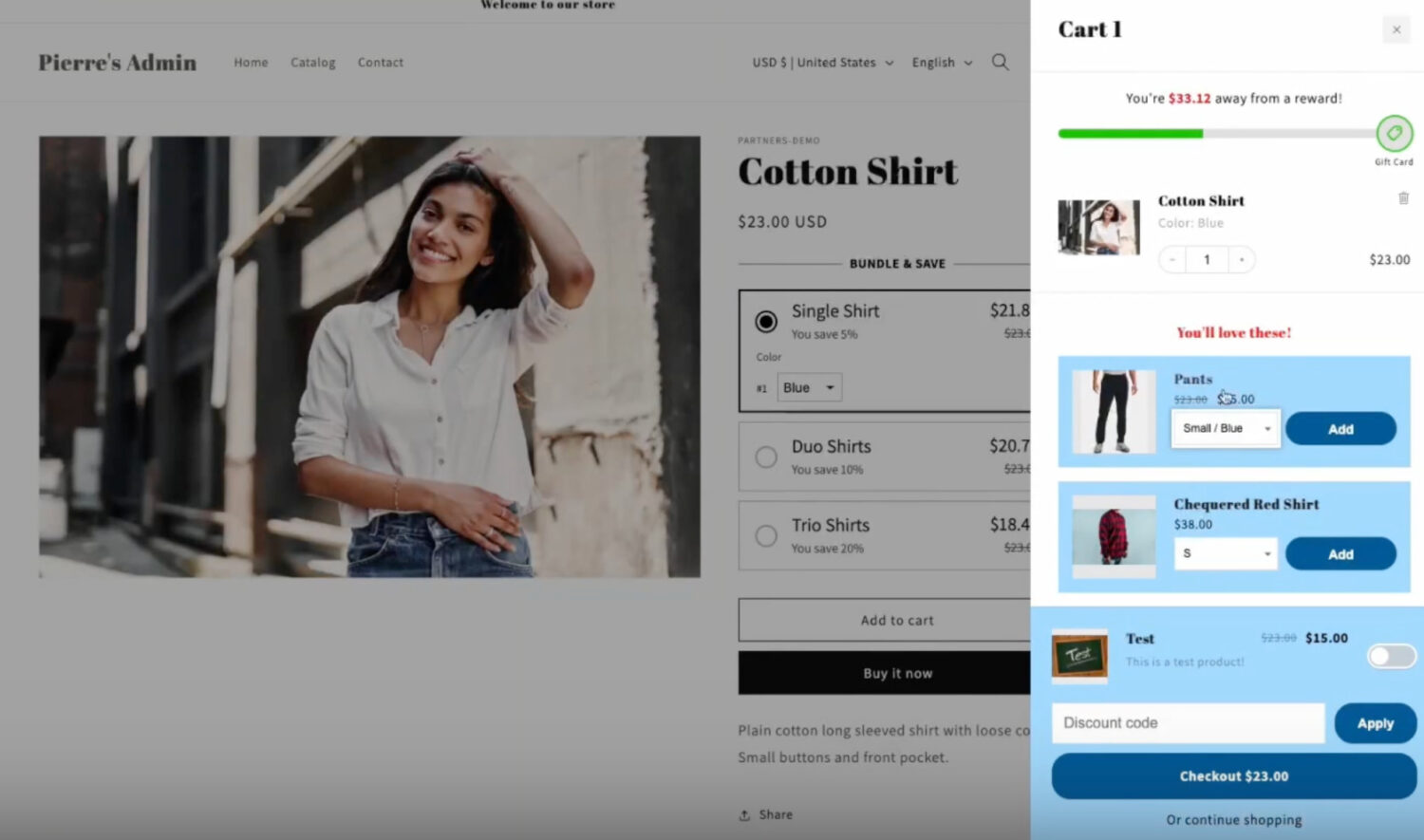
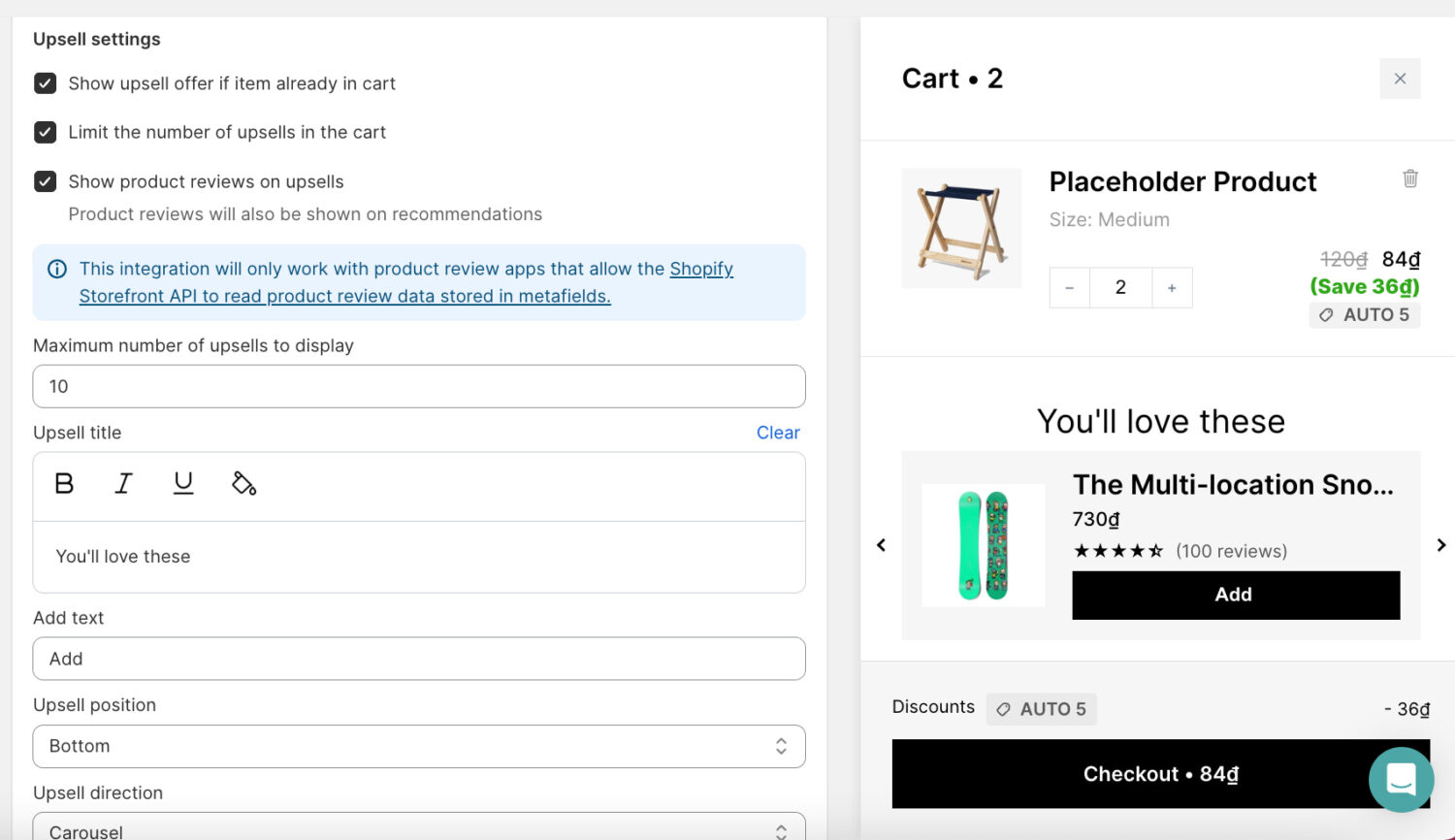
Step 3: Customize the Upsell Display Settings
Decide how many upsells to show, whether to allow duplicates, and if product reviews should appear. You can also edit the title, button label, and choose the layout (carousel or grid) and position (top or bottom) in the cart drawer. Keep it simple to avoid clutter!

Step 4: Preview and Save
On the right, you’ll see a live preview of the upsells inside the cart drawer. Once you’re happy with the setup, click Save to publish your changes.
Best Practices:
A cart page upsell is a strategic offer that appears when customers navigate to their cart page to review items before checkout. This approach displays relevant product suggestions or deals directly on the cart page, catching shoppers at a crucial decision-making moment.
This upselling method works exceptionally well because customers are already committed to purchasing and reviewing their total spend. It’s the perfect psychological moment to present complementary items or upgrades that enhance their original purchase. Unlike intrusive popups, cart page upsells feel like helpful suggestions, making decisions feel logical rather than impulsive.

To create these effective cart page upsells, Shopify merchants should consider BOGOS, a powerful all-in-one promotion app that seamlessly integrates upsell offers directly into your cart page. With BOGOS, you can set up smart product recommendations and bundle deals that appear naturally within your cart layout, encouraging customers to add more value without disrupting their shopping experience.
To create this cart page upsell offer with the BOGOS app, follow these steps:
Cart upsells are one of the fastest ways to grow your AOV on Shopify when you have effective strategies. This section will break down high-converting tactics you can apply right away.
Start by matching your upsell to what the customer actually wants.
This means showing upsell offers based on what the shopper is doing in real time: what they add to their cart, how much they’re spending, or how they behave on your site. It’s a smarter way to upsell because it responds to intent, not guesswork.
There are a few common (and effective) ways to set triggers:
This is a very important consideration as a stunning presentation can make or break your Shopify in cart upsell. Your call-to-action (CTA) needs to be the star of the show. Just think about a blazing “Grab This Now!” button in a bold color that screams “click me.”
You can layer on urgency with badges like “Hot Deal!” or “Only 3 Left!” to ignite that fear of missing out, but time them right so they don’t feel spammy.
As we all know, a successful Shopify cart upsell strategy should be backed by data, not gut feeling. That means running regular A/B tests to see what actually gets clicks, adds, and conversions.
Here’s what you should be testing:
To run tests effectively, use apps like:
Track key metrics like:
Test regularly, learn what works, and double down. That’s how you turn a basic Shopify in cart upsell into a revenue-driving machine.
Here are 5 Shopify stores that do a great job with Shopify cart upsell. Each one presents a clear design and upsell placement to make the cart feel useful to some extent. Hopefully, these real examples will give you fresh ideas to improve your own Shopify in cart upsell.

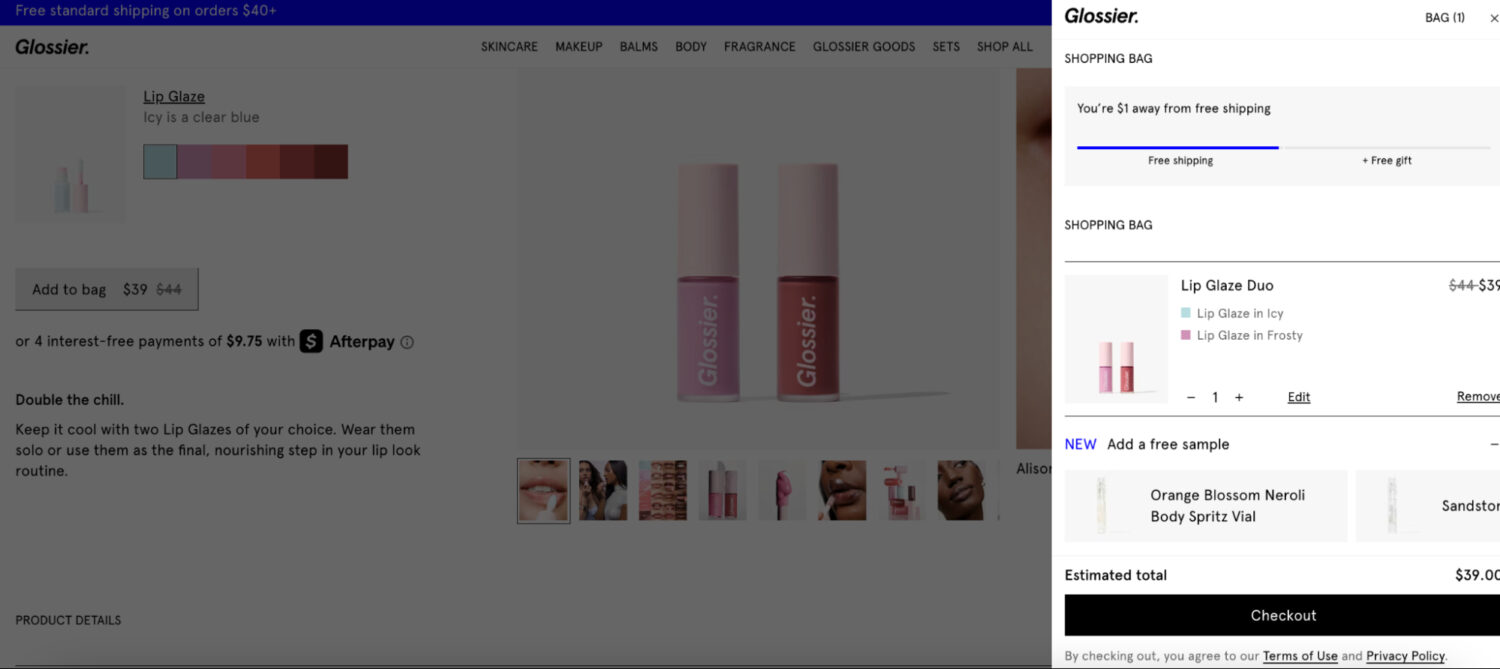
Glossier integrates upselling directly into the cart drawer using a progress bar. As soon as you add an item, a clean visual bar appears, showing how close you are to unlocking free shipping or a free gift. It’s subtle, visually on-brand, and creates a natural incentive to increase order value without interrupting the shopping flow.
What you can learn from them:

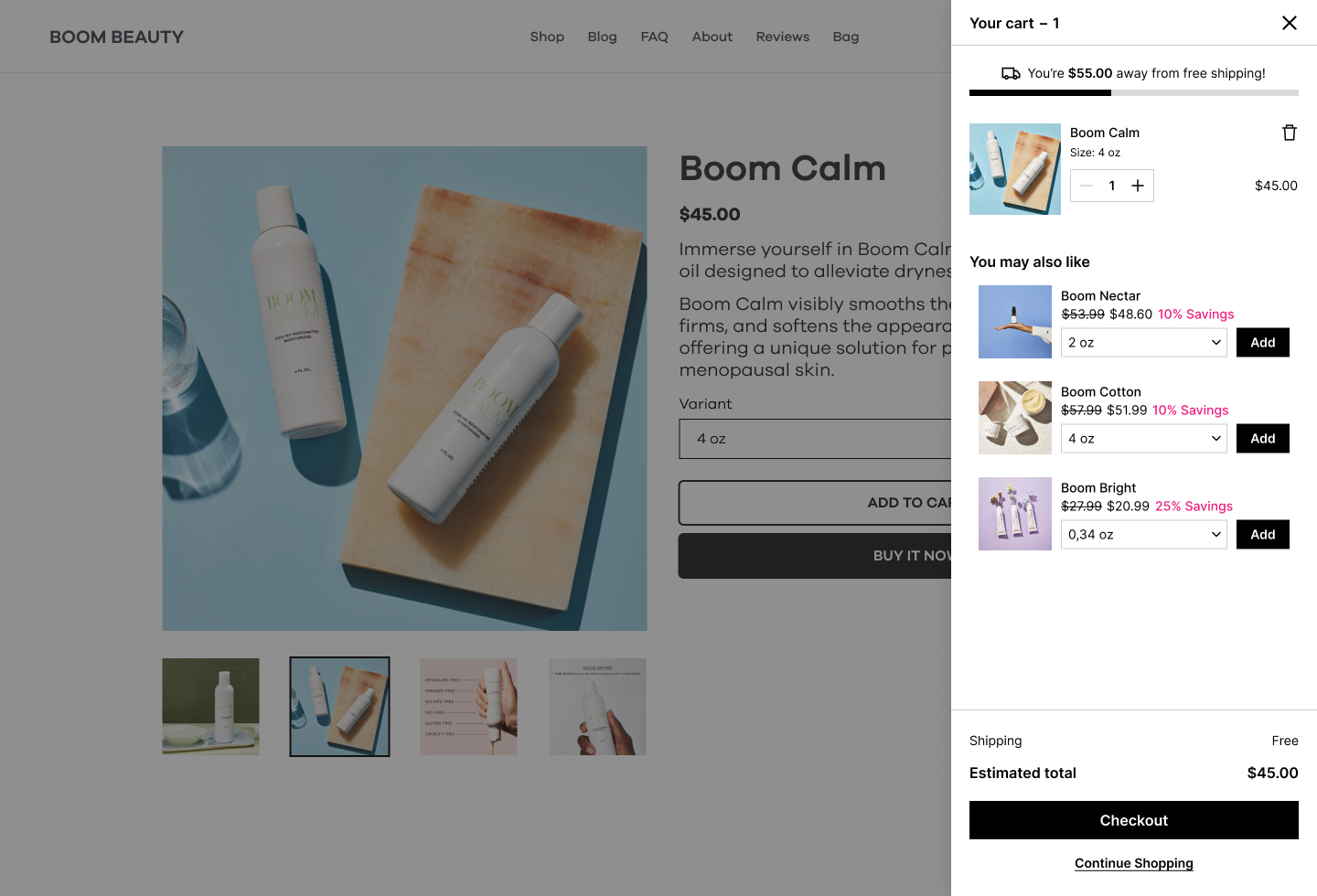
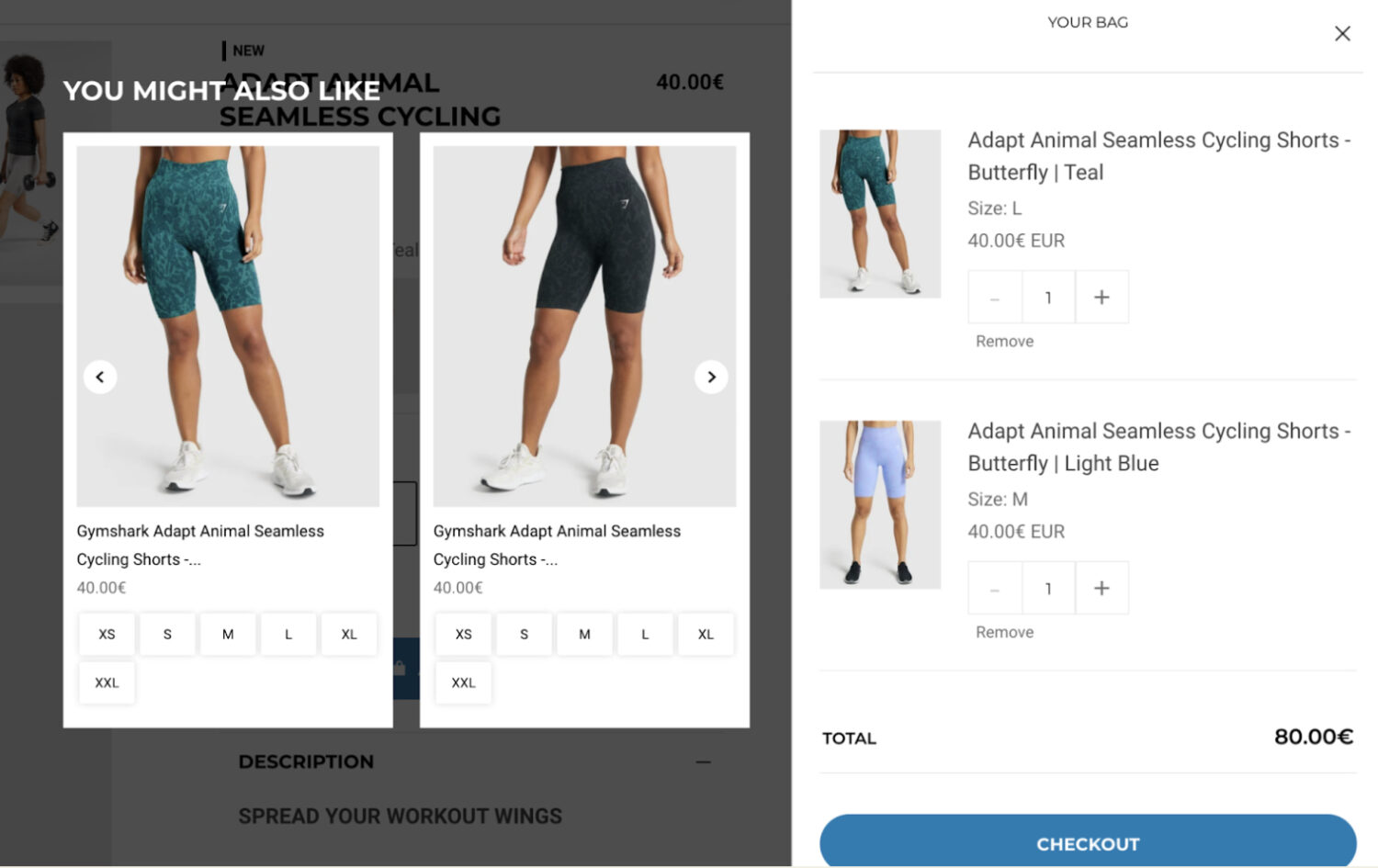
Gymshark uses a horizontal product carousel inside the cart drawer to suggest add-ons under a “You Might Also Like” section. Size selection is built directly into the upsell block, allowing customers to add items instantly without leaving the cart. The layout is compact, fast, and designed for quick decision-making.
What you can learn from them:

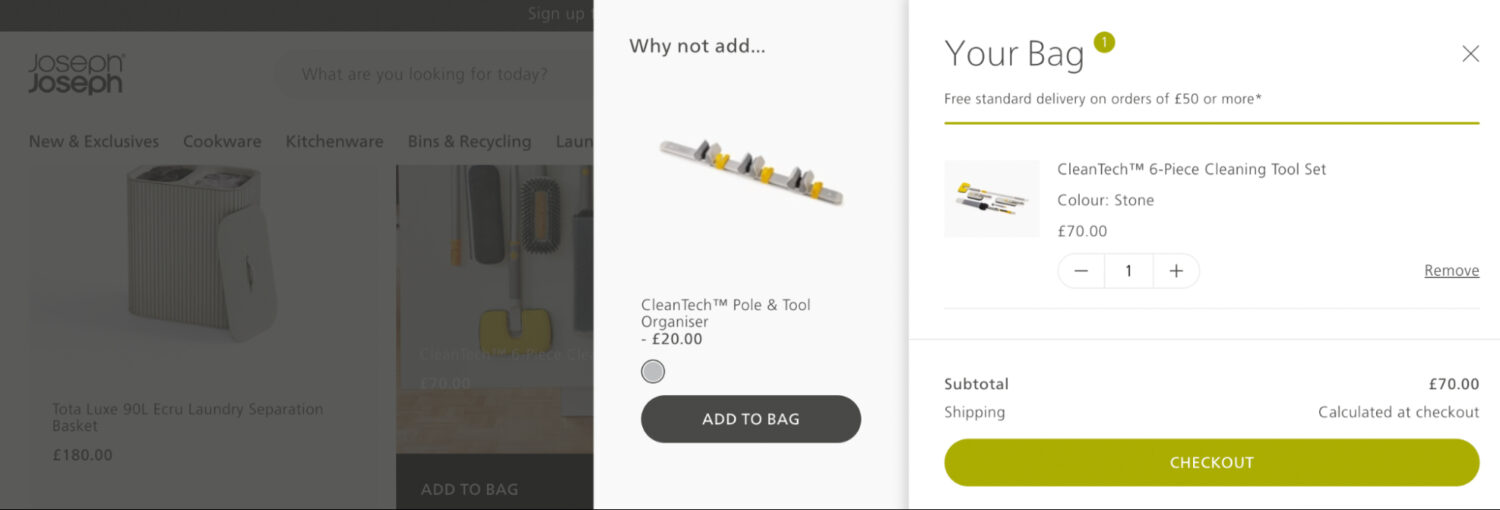
Joseph Joseph highlights complementary products in the cart drawer with a clean, space-conscious layout. When a shopper adds something like a dish rack or storage box, the cart suggests a matching item that naturally pairs with the original purchase. The upsell appears as a quiet side panel with only essential details: image, price, and CTA.
What you can learn from them:

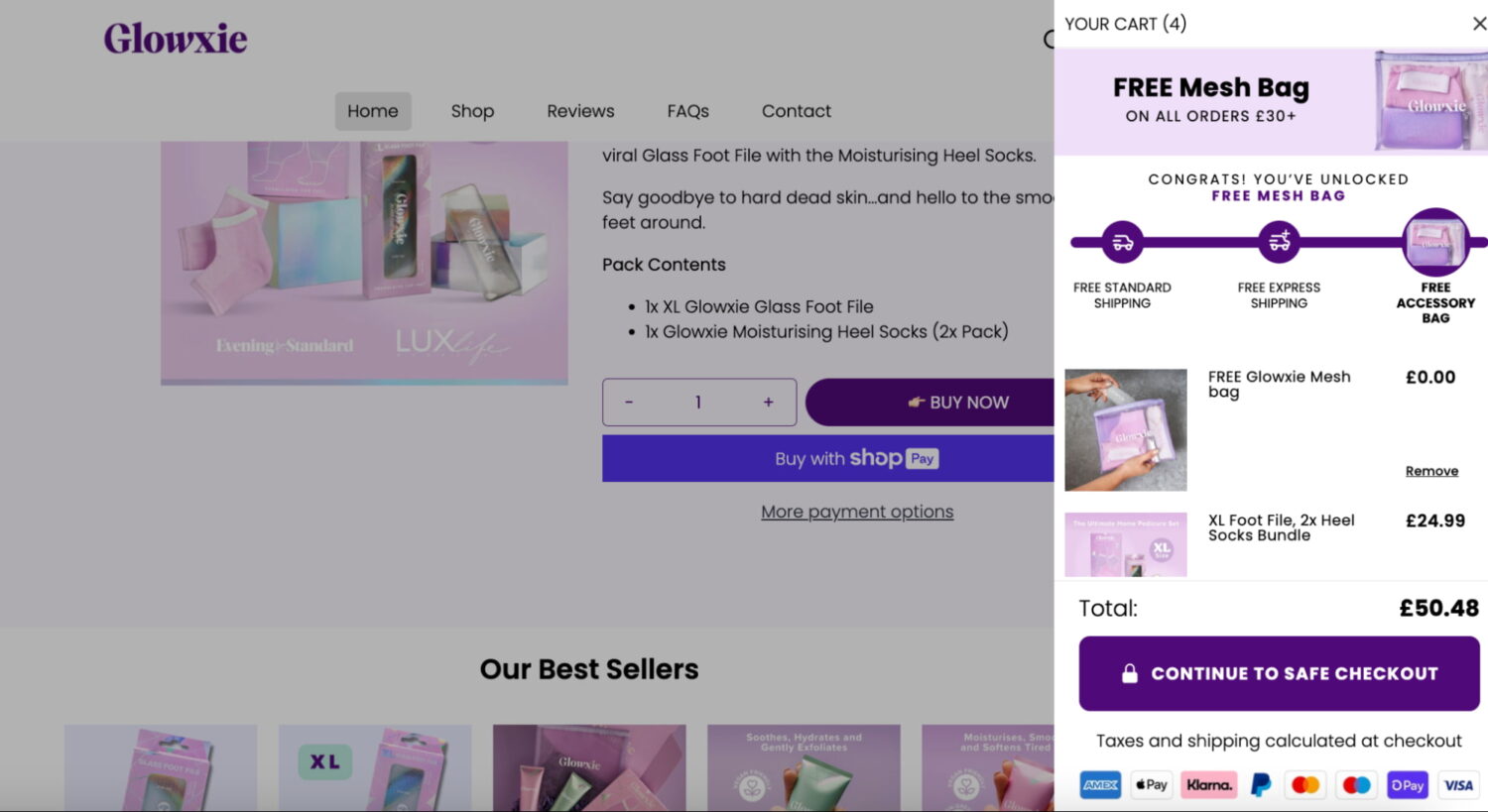
Gloxie turns upselling into a rewards experience by showing a tiered progress bar in the cart. Shoppers see exactly what benefits they’ve unlocked (free shipping, express upgrades, and bonus gifts) as their order value increases. The design feels fun, branded, and creates a sense of momentum.
What you can learn from them:

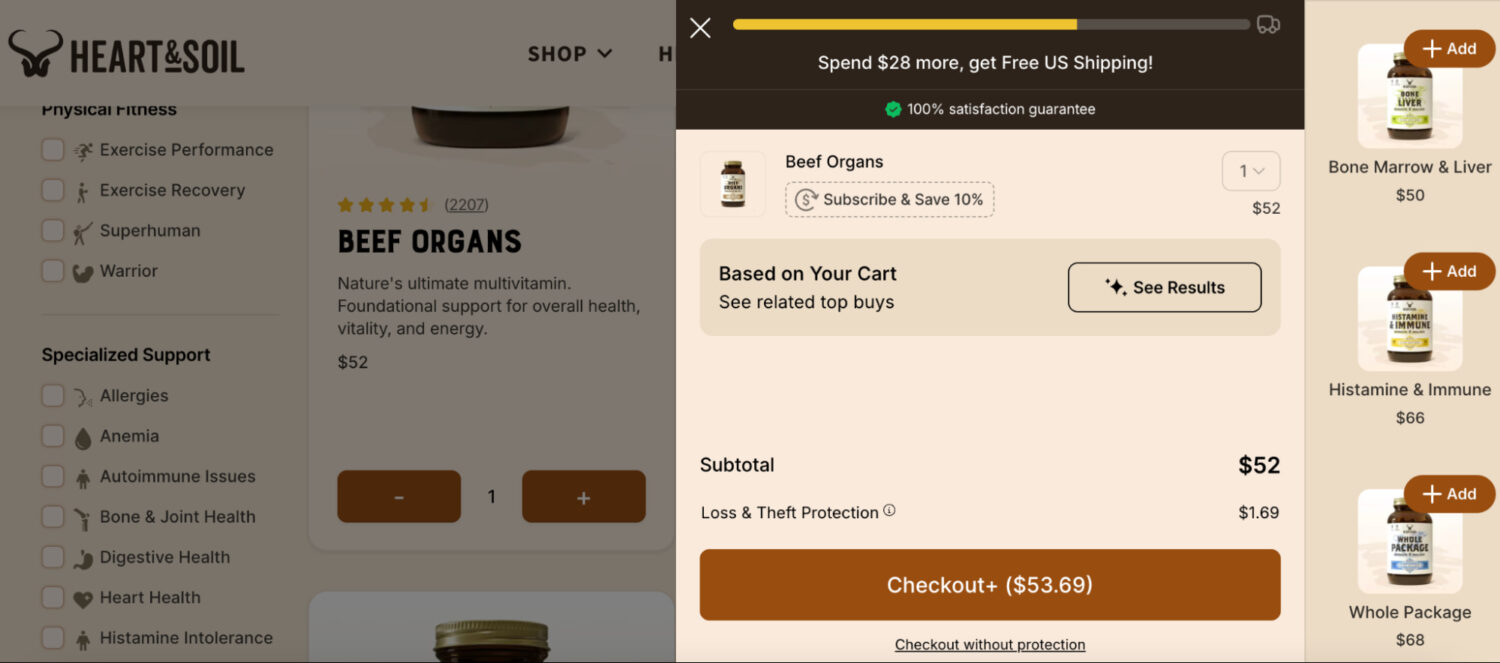
Heart & Soil uses product-based upselling with tight logic. Once a customer adds a supplement, the cart shows related products that support similar health goals, placed right below the subtotal. Combined with a free shipping bar at the top, the layout delivers both incentive and relevance without feeling cluttered.
What you can learn from them:
I hope that this blog post has helped you see how a Shopify cart upsell can transform your store’s performance. With the two ways to upsell in cart above, I prefer to use popups because they grab attention instantly, especially for bigger deals. And don’t forget that BOGOS.io can be your key assistant.
It’s a strategy where merchants suggest additional products, upgrades, or complementary items to customers during the checkout process. You can apply such suggestions on the cart page or in the cart drawer. They help to encourage customers to add more to their purchases before completing the order.
To upsell in the cart on Shopify, you can use third-party apps to display relevant product recommendations or pop-ups directly on the cart page or in the cart drawer. Remember to offer complementary items, bundles, or premium versions of products the customer has already selected.
You can consider BOGOS or Selleasy. Such apps help you create pop-ups and add-ons sections easily. They are both simple to set up and navigate.
Product page upselling involves suggesting upgrades or complementary items directly on the product page, encouraging customers to consider additional purchases before adding an item to their cart. In contrast, in-cart upselling occurs during the checkout process, either on the cart page or in the cart drawer, where customers are prompted to add more products or upgrade items they’ve already selected, maximizing the order value.


Running a promotion sounds simple: select a discount, launch the campaign, and watch sales go up. But many Shopify...

If you are heading into 2026 planning bigger campaigns, now is the right time to tighten your onsite conversion....

If you are serious about scaling, there comes a time when DIY fixes and late-night Googling no longer suffice....
